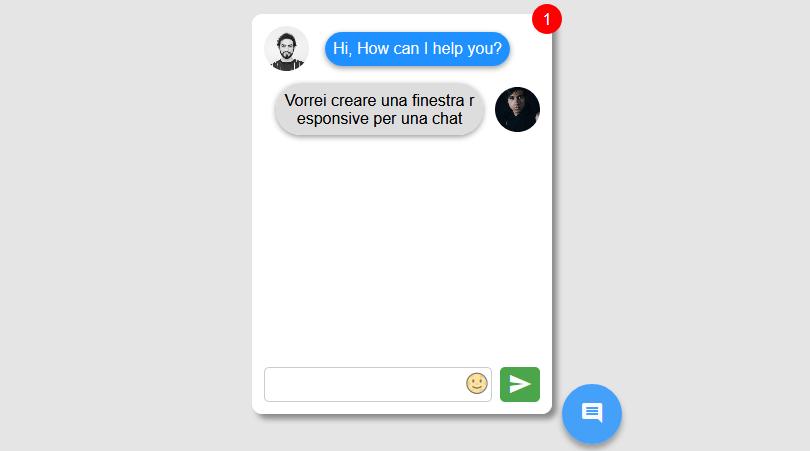
A simple and intuitive interface if we wanted to create a messaging service to be included in our site

We are thinking of integrating an independent messaging service (or using a Telegram group, I have yet to decide) on the blog, and not being very good at graphics I looked for some ready-made projects that I can use.
I found a very interesting repository on GitHub called responsive-chat-popup-window. It is a very basic script consisting of an html file, a css and a javascript, and is already functional for reading and sending messages. Clear that all the back-end is absent but it is already an excellent starting point to create our messaging service, perhaps even supported by a group on Telegram.
